Si estés desarrollando algún proyecto para dispositivos móviles, es importante ofrecer una buena experiencia de usuario maximizando el potencial de estos dispositivos mediante los gestos táctiles. Por suerte, existen muchas librerías con útiles javascript plugin que te ahorrarán tiempo de programación.
Hammer.js
Este librería JQuery hace que sea sencillo añadir gestos táctiles a tu sitio web. Te permite crear interfaces para varios usuarios.
Touchy
Esta librería para interacción táctil incluye arrastre, rotación y otros gestos táctiles conocidos. Funciona perfectamente con Android e iOS.
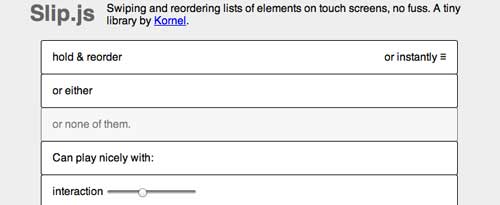
Slip.js
Con esta librería puedes crear listas que funcionan en pantallas táctiles.
Vibrate.js
La vibración es una característica única en los dispositivos móviles. Esta librería te permite desarrollar diversos patrones de vibración por determinados periodos de tiempo.
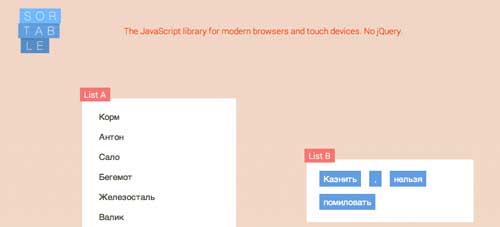
Sortable
Esta librería te permite crear listas y desplazar los elementos de manera táctil ya que utiliza una API especializada para ello.
Dojo Touch
Esta librería te ofrece un juego de gestos unificados que funcionan en un amplio rango de dispositivos.
Thumbs.js
Puedes añadir gestos táctiles a tu sitio con esta pequeña y ligera librería.
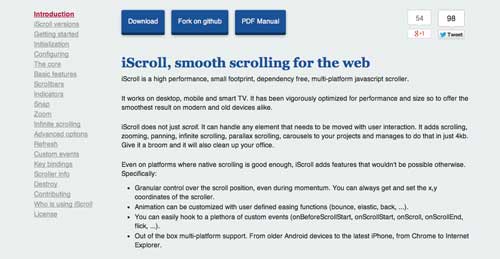
iScroll
Este conjunto de Javascript plugin te permite desplazarte en base a gesto táctiles. Funciona en ordenadores, laptops, dispositivos móviles y la última generación de televisores (Smart TV).
Tappable
Este plugin te permite añadir funciones táctiles a navegadores web.
QUOjs
Este conjunto de Javacript plugin reúne los gestos táctiles más conocidos para que puedas implementar a tus proyectos.