Twitter Bootstrap es una de las frameworks más populares en la actualidad para el desarrollo de sitios. Su flexible sistema de grillas permite organizar mejor el contenido de nuestro sitio, sin mencionar que posee opciones para crear menús, formularios y todos los elementos básicos que un sitio web necesitas. Como parte de esos elementos básicos encontramos también los botones de llamada a la acción. Es probable que tu sitio tenga al menos un botón de llamada a la acción, en especial si se trata de una página de destino.
En esta tarea, los generadores de botones se vuelven indispensables y pueden ahorrarnos tiempo valioso. Por supuesto, hay desarrolladores que prefieren crearlos desde cero. Pero si el tiempo apremia y debes seguir avanzando con tu proyecto te recomendamos hacer uso de estas herramientas. Asimismo, ya que ofrecen vista del código son de utilidad también para aprender y ver cómo las opciones que vas cambiando en la interfaz gráfica se corresponden con el código generado.
En este artículo hemos recopilado algunos generadores de botones en línea para Bootstrap, de modo que puedas emplearlos en tu próximo proyecto. Todos son bastante sencillos de emplear.
Button Builder for Bootstrap 3

Este generador te permite introducir el texto que deseas colocar en tus botones, así como elegir entre una serie de colores y tamaños disponibles. También te permite colocar iconos dentro del botón. Todos los estilos de botones están basados en el diseño flat.
Botton Builder for Bootstrap 3 posee una interfaz gráfica sencilla de usar, de modo que puedes comenzar a crear tus botones para Bootstrap sin mayor problema.
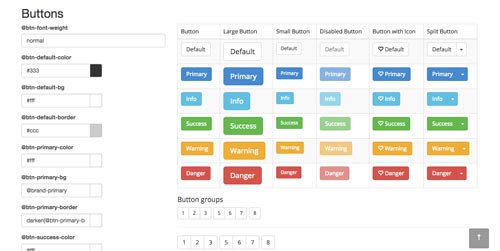
BBG
Al diferencia de Button Builder for Bootstrap 3 en el que tenías opciones limitadas de colores, este generador te permite elegir cualquier color que desees para tus botones, el texto, los bordes e incluso la zona activa del botón. También posee algunos tamaños predeterminados de botones de los cuales puedes elegir. Si deseas mayor libertad al elegir los colores para tus botones, este es el generador para ti.
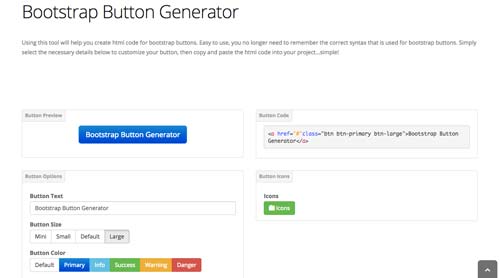
Bootstrap Button Generator
Bootstrap Button Generator posee una serie de opciones de color, tamaño, ancho y posición para tus botones. Asimismo, te permite decidir si crear tu botón con estas opciones predeterminadas o tener mayores alternativas de color de fondo, borde, texto, etc.
Posee también un pequeño cuadro de previsualización en la parte superior para que puedas verificar los resultados de las opciones que has elegido.
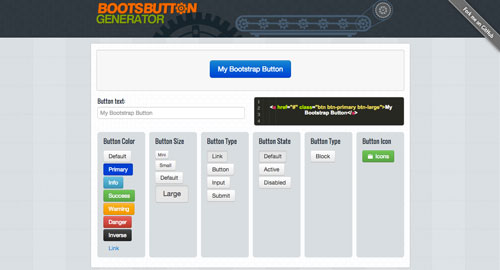
Bootsbutton Generator
Bootsbutton Generator ofrece opciones predeterminadas de color, tamaño y estilo, así que si estás buscando un estilo sencillo puede ser la opción perfecta para ti. Este generador posee para tu botón 7 colores, 4 tamaños distintos, 4 estilos y 3 estados. También te permite colocar iconos en tu botón.
Twitter’s Bootstrap 3 Button Generator
Al igual que otros generadores mencionados, Twitter’s Bootstrap 3 Button Generator te ofrece una serie de opciones básicas, aunque probablemente más limitadas pues no puedes seleccionar el tamaño del botón. Sin embargo, te permite elegir cualquier color y posee 3 estados que puedes seleccionar para tu botón. Ofrece también un generador para versiones anteriores a Bootstrap 3.
Beautiful Button for Twitter Bootstrappers
Beautiful Buttons for Twitter Bootstrappers te permite crear botones usando gradientes. De esta manera, los botones tienen cierto aspecto 3D. Puedes controlar el porcentaje de saturación, tinte y tono por medio de sliders. Estos sliders pueden ser controlados con el ratón y también con las flechas direccionales del teclado. En la parte derecha podrás ver un recuadro con el código que se ha generado en base a los cambios que has hecho en los botones.
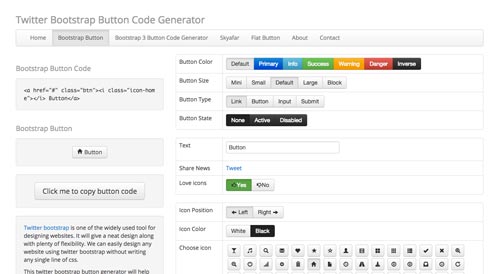
Twitter Bootstrap Button Code Generator
Twitter Bootstrap Button Code Generator te ofrece una serie de opciones de color, tamaño, tipo y estado para tus botones. No tienes opciones personalizadas, pero si estás buscando crear un botón sencillo, este generador definitivamente es una gran opción. Te ofrece los colores tradicionales para los botones e incluso te permite colocar iconos en cada botón que generes.
Flat Button Code Generator for Boostratp Flatly
Si te gusta el diseño flat, puedes probar también el generador de botones estilo flat de Skyafar. Al igual que Twitter Bootstrap Button Generator presenta opciones de color, tamaño, tipo y estado. También te permite hacer uso de iconos y elegir la posición de los mismos dentro del botón.
Boostrap Magic
Bootstrap Magic te presenta una serie de opciones estándar para botones de Bootstrap. A pesar de que te ofrece alternativas para elegir colores y tipos de botones, todos los estilos se adaptan al diseño flat, así que deberías usarlo sólo el diseño flat es adecuado para tu sitio web.
Twitter Bootstrap Button Generator
Al igual que muchos otros generadores mencionados previamente, Twitter Bootstrap Button Generator presenta opciones limitadas de tamaños, colores, tipos y estados. Además, te ofrece dos opciones de ancho de botón y te permite colocar iconos y decidir en que lado del botón colocarlos.
CSS Button Generator
CSS Button Generator es una herramienta flexible con la que puedes crear botones. Puedes elegir entre una gran variedad de estilos de botones, desde estilo flat hasta aquellos que poseen sombras y tienen aspecto de estar en 3D. También puedes elegir el color de texto, el tamaño de borde y controlar las sombras , tanto del texto como de los botones.
Este generador te permite crear botones no sólo para la framework Bootstrap, sino para todo tipo de framework e incluso si decides empezar a crear tu sitio desde cero sin ayuda de ninguna framework.
Bootstrap Button Generator
Bootstrap Button Generator es otra herramienta con opciones básicas para crear botones. Puedes colocar el texto que deseas a tu botón y seleccionar entre 4 tamaños y 6 colores posibles. Puedes elegir también el tipo de botón, su estado y el ancho del mismo. Posee una zona de previsualización y también tienes la posibilidad de añadir iconos a tus botones.
En conclusión…
Crear botones para Bootstrap es sencillo con las herramientas que hemos mencionado. La mayoría de estos generadores poseen opciones básicas para crear botones de manera rápida: sólo debes seleccionar las opciones deseadas y copiar el código respectivo en el archivo de tu sitio. Pero también hemos mencionado algunos generadores que dan mayor control al usuario para elegir color de fondo, bordes, color de texto, etc. Así que sea cual sea el tipo de botón para Boostrap que estás deseando crear, puedes lograrlo con estas herramientas.
Esperamos que alguno de estos generadores te sea de utilidad en tu próximo proyecto en Bootstrap. Asimismo, te invitamos a mencionar otros generadores de botones que conozcas en nuestra sección de comentarios.