Actualmente, la interactividad es un tema de gran importancia en todo sitio web. A diario, mientras vemos páginas web no notamos toda la cantidad de animaciones y efectos sutiles que éstas poseen. Es decir, la interactividad no implica necesariamente una gran animación, se puede lograr interacción mediante efectos pequeños, pero efectivos.
Las animaciones mejoran la interacción del usuario con la página web y en ocasiones incluso mejoran la experiencia de usuario. De modo que siempre debes tenerlas en cuenta. En muchos casos, las animaciones son pequeñas pistas o indicadores para el usuario. Pistas que indican que se ha realizado un acción o una forma de entregar información. En este artículo ahondaremos un poco más al respecto y veremos los usos principales que tienen las animaciones en el diseño web:
Barras de carga
El tiempo de carga de un sitio web depende del servidor y de la conexión a internet del usuario. En la actualidad, los sitios web no suelen pesar demasiado ya que se tiene muy en cuenta a los usuarios móviles y se sabe que se pueden cansar de esperar a que una página cargue. Esto finalmente puede resultar en el aumento de la tasa de rebote que definitivamente no es una medida positiva para las estadísticas de tu sitio.
Sin embargo, es inevitable que exista cierto tiempo de carga. Dependiendo del producto final, puedes encontrar formas de acortar este tiempo, pero si no es posible puedes hacer uso de animaciones de carga. Si bien las animaciones de carga no solucionan el problema de tiempo de carga, hacen la espera más tolerable.
El truco es hacer una animación realmente creativa que se identifique con la marca y evitar las barras de carga genéricas. De esta manera, desde el inicio se influencia sobre la percepción que tiene el cliente sobre la marca. Además, tienen algo qué mirar mientras la página termina de cargarse, evitando así la temida tasa de rebote.
Notificaciones animadas
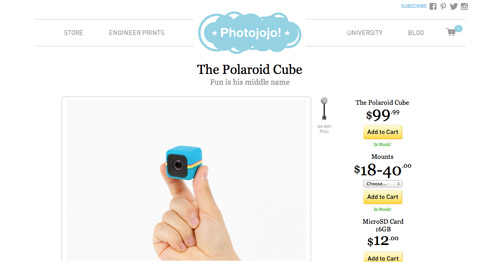
De manera natural, el movimiento capta la atención. De modo que animar tus notificaciones es una manera de hacer recordar algo a los usuarios sin ser una molestia para la experiencia de usuario. Un ejemplo bastante común son los carritos de compra, en donde se van añadiendo números a un lado del icono conforme vas añadiendo productos. Esta notificación es práctica pues lo usuarios no deben revisar la página del carrito de compra para verificar que han añadido el producto. De esta manera, realizan la compra sin interrupción alguna, hasta que llega el momento de pagar por los productos.
Este patrón de notificación es bastante común y no sólo se emplea en tiendas online, sino también en redes sociales y una gran variedad de sitios web. Después de todo, sirven para informar.
Revelar información
Las animaciones también sirven para revelar información, ya sea cuando el cursor se posa sobre la notificación o cuando pinchas sobre ella. Aunque son formas parecidas de entregar información, cada una tiene una ocasión distinta.
Cuando el cursor se posa sobre algún elemento puede aparecer contenido adicional. Esto es bastante común en portafolios online, donde aparece información cuando posamos el cursor sobre la fotografía en la que estamos interesados. Es un buen efecto de animación, pero no existe un equivalente en sitios móviles, así que sólo se puede apreciar la experiencia en ordenadores y portátiles.
Por otro lado, al pinchar sobre algún elemento se ofrece información que es usualmente más relevante. Esto puede emplearse en tiendas online al asociar esta información con un elemento, comúnmente un signo de interrogación. De tal manera que la información se revela sólo si el usuario la necesita.
Resaltar contenido
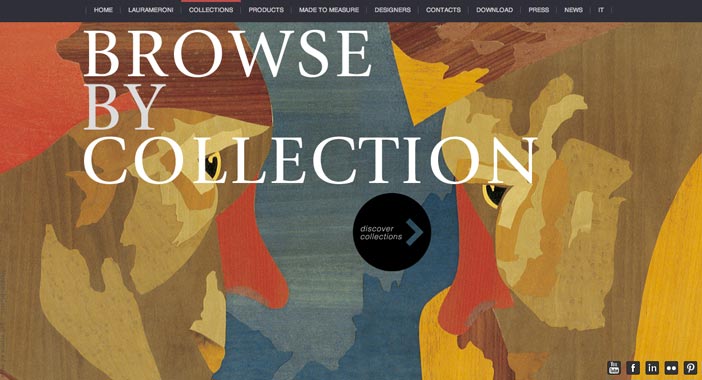
Si estás utilizando una layout en base a una cuadrícula, tendencia que se ha hecho bastante popular en portafolios online, entonces una gran manera de resaltar contenido es simplemente colocando un cuadro alrededor del elemento seleccionado, bajando la opacidad de todos los elementos a excepción del objeto seleccionado, etc. Existen diversas formas de incluir una animación para resaltar contenido, todo depende de tus gustos.
Menús desplegables
Como una forma de ahorrar espacio en pantalla y no abrumar al usuario, es mejor esconder ciertos elementos y mostrarlos sólo cuando son necesarios. Este es el caso de los menús desplegables que usualmente se activan al posar el cursor sobre el elemento del menú, aunque también puedes considerar incluir una flecha, de modo que el menú se mantiene visible con el primer clic y desaparece con el segundo. Esta opción puede ser ideal cuando los elementos del menú se hallan juntos y es probable que el usuario, al mover el cursor, pase al siguiente menú desplegable por casualidad. Al final, esta opción no es tan popular pues requiere más trabajo por parte del usuario, pero podría evitar problemas de usabilidad en tu menú.
Efectos de scrolling
Este tipo de animación usualmente se da en los sitios de una sola página y el scrolling puede ser vertical, como es común, u horizontal. Estos sitios usualmente cuenta con un menú y si pinchas sobre un elemento del menú, la barra de navegación baja y te posiciona exactamente en la sección que seleccionaste.
Todos los sitios que poseen este tipo de diseño tienen cierta sensación de continuidad y evita que se carguen nuevas páginas cuando el usuario pincha sobre alguna sección del menú. Para el usuario tiene muchas ventajas pues le indica qué tanto contenido tiene el sitio y elimina el tiempo de carga entre página y página, sin mencionar que este tipo de navegación es ideal para móviles.
Otro efecto de scrolling que se ha convertido en una tendencia es el parallax scrolling, aunque funciona mejor cuando no se emplea en la totalidad de la página y sólo en algunas secciones que quieras destacar. También es efectivo en sitios donde se desea contar una historia pues el paso de cada sección se asemeja al pasar una página de un libro.