Conforme avanza el tiempo, los usuarios ven ciertas tendencias que se hacen increíblemente populares. Para los diseñadores, es importante estar al tanto de los cambios que presenta el mundo del diseño web, de las tendencias, sus usos, características y beneficios. Es un conocimiento que todo diseñador debe tener en en cuenta y definitivamente debería interesarse por estos temas. Uno de las grandes tendencias actuales es el estilo flat, en donde los elementos se simplifican y se eliminan las sombras y las gradientes de los objetos. Es una característica que vemos en muchas interfaces de aplicaciones móviles y es realmente efectiva. En este artículo mencionamos algunos ejemplos de páginas web que han sabido hacer uso del estilo flat.
Built by Buffalo
Este sitio emplea un color gris de fondo y el diseño flat se puede apreciar en el aspecto del menú y el logo que se coloca en el centro y separa las secciones del menú en dos. Para la tipografía se emplea un color negro y se destacan los títulos mediante una tipografía de bastones gruesos (en comparación con la tipografía usada en el menú).
Uno de los aspectos más interesantes de este sitio es que coloca las imágenes dentro de hexágonos, en la página de inicio y también en la sección de galería.
Vitrines sur la Reléve
Este sitio emplea colores llamativos y formas sencillas para captar la atención. Se hace uso de una combinación de colores complementarios: como fondo se emplea el azul y el naranja para destacar ciertos elementos. Gran parte de la composición lo ocupa un círculo en degradados naranja, un poderoso elemento visual e interactivo pues al posar el cursor sobre esta forma se expande o contrae, dependiendo de la dirección que tenga el cursor.
Crafting Type
Este sitio emplea tipografía sans serif para los títulos y para el menú, mientras que el cuerpo de texto tiene una tipografía serif, característica poco común en muchos sitios web. Como fondo se emplea un color gris y la tipografía es de color negro, a menos que se quiera destacar alguna palabra, para ello se emplea un color celeste. Se hace uso también del color amarillo, tanto en la barra de menú como en el logo. El uso de este color en ambos elementos refuerza la marca.
Oak.is
Este sitio también emplea gris como color de fondo. Y emplea diversos colores de acento. Su tipografía es de bastones delgadas y se coloca un recuadro de color sobre las palabras que se quiere destacar.
Los iconos que se usan también son de estilo flat, a excepción de uno donde parece que se emplea una sombra exactamente en la mitad de la figura. Es notable, también, el uso de los espacios en blanco en este sitio.
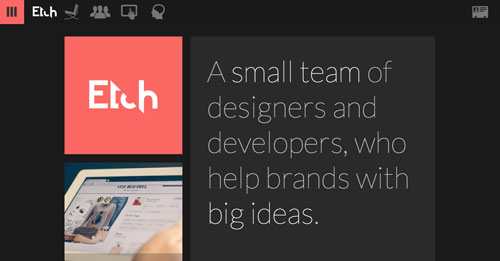
Etch
Este sitio usa negro como fondo y un tono pastel rojo para los elementos de acento. Emplea una tipografía delgada en gran puntaje para los títulos y otra tipografía de bastones más gruesos para los subtítulos. Lo más interesante de este sitio es que organiza sus imágenes y texto en una cuadrícula que se alinea al centro.
Float
Este sitio usa una cuadrícula y se basa en fotografías para transmitir un mensaje. Usa también un color amarillo como fondo que resulta bastante llamativo. Para la tipografía se usa color negro y se pueden distinguir dos tipos: una de bastones gruesos para los títulos y otra de bastones más delgados para el cuerpo de texto y para el menú.
Surpris.es
Este sitio usa un color morado de fondo, una apuesta bastante arriesgada pero original. Sin embargo, en este sitio funciona pues está diseñado para que se utilice brevemente. Como color de acento se emplea un color rojo que se usa en el botón fantasma de la página y en el lazo que se dibuja encima del mensaje principal, que ayuda a reforzar el mensaje y el propósito de la página.
Fhoke
Este sitio hace uso de un color vibrante como color de fondo. Para no abrumar al usuario emplea secciones donde emplea color blanco como fondo o fotografías. De esta manera se halla un balance y capta la atención de los usuarios. Su tipografía es de bastones gruesos y hace uso de botones fantasma, ambos elementos son de color negro.
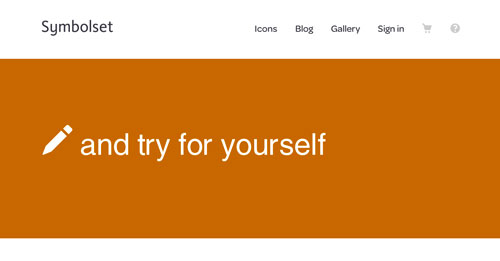
Symbolset
Este sitio mezcla el estilo flat de sus gráficos con una animación sencilla en la página de inicio, donde palabras van siendo escritas letra por letra y se van transformando en iconos gráficos. También se nota un cambio de color de fondo por cada frase que aparece, aunque este cambio es más o menos gradual. Como color de fondo en el resto de la página se usa el color blanco y un verde para los elementos de acento como los iconos.
Microsoft
Este sitio coloca su contenido en el centro y usa color gris como fondo. Posee una zona de anuncios que es visible al ingresar a la página. También posee dos tipos de menú, uno se ubica en la parte superior derecha bajo el logo y el otro se ubica bajo el anuncio. Este segundo menú posee iconos de estilo flat.
Al desplazarnos por abajo tenemos acceso a los productos, todos se ubican en una cuadrícula y se dividen en categorías. Para que el texto sea legible en estas imágenes se usa un color con opacidad menor al 100%.
Future Insights Live
Este sitio organiza su contenido en cuadrículas, el tamaño de los cuadrados que limitan el contenido (imágenes y texto) son de tamaño variable lo que le da un aspecto bastante dinámico al sitio. Además se combinan fotografías con ilustraciones simples. La página principal en sí es como un collage de todas las características principales del evento, desde los oradores de las conferencias hasta los auspiciadores del evento.
Christmas with Joy
Este sitio nos presenta una serie de ilustraciones bastante coloridas. Para cada personaje o grupo de personajes se emplea un color de fondo distinto, es un color plano sin ningún tipo de textura o degradado. El color que se usa en los personajes también tiene esta misma característica.
Wide Eye Creative
Este sitio presenta una imagen que ocupa todo el ancho de la pantalla, una frase y un botón fantasma en la parte inicial de su sitio. Al bajar podemos acceder a una breve descripción de la agencia con unos iconos que no sólo adornan sino que refuerzan este texto en particular. Si seguimos bajando podemos ver la vista previa del portafolio. Adicionalmente, este sitio posee efecto parallax y animaciones sencillas cuando posamos el cursos sobre alguna imagen del portafolio.
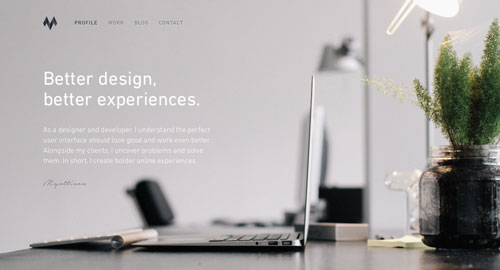
Ivo Mynttinen
Este sitio presenta una fotografía en la parte inicial de su página de inicio, se coloca un título y un breve texto explicativo, como es de esperarse, el título destaca más que el cuerpo de texto. Al bajar podemos ver descritos los principales servicios que ofrece este diseñador, cada descripción va acompañada de una ilustración donde sólo se han empleado líneas.



















1 Comment
Muy buena la informacion , las diferencias que puedan causar en un anuncio al usar un color en especial, los títulos y fotografías son una combinación importante de cualquier anuncio.
Saludos Cordiales.