En febrero de este año, Google anunció que actualizaría sus criterios de búsqueda. El principal cambio se centra en que el algoritmo de Google valorará positivamente las web que se adaptan a dispositivos móviles. Esta nueva actualización de Google se aplicó a partir del 21 de abril, y se afecta a las búsquedas en todos los idiomas.
La actualización del algoritmo de búsqueda implica que a partir ahora, los sitios optimizados para móviles tendrán la oportunidad de subir en el ranking de Google, mientras que los sitios que no presentan esta opción pueden perder sus puestos.
Los sitios web optimizados para móviles deben cumplir con ciertas características como el tamaño de la tipografía, el espacio entre enlaces y si sobre todo tener el contenido de su web optimizado para visualizarse correctamente en una pantalla pequeña. Básicamente, implica que tu página sea legible en dispositivos móviles.
Ahora que un nuevo factor se suma al proceso de clasificación de Google, las búsquedas entregarán resultados cada vez más relevantes. Estamos seguros de que ésta no será la última actualización del algoritmo de búsqueda de Google, pero es el inicio de una nueva etapa, pues los administradores web que hasta ahora, habían obviado a los usuarios móviles, tendrán que tomarlos en cuenta en vista de esta gran actualización por parte de Google.
¿Qué hacer al respecto?
La gran pregunta ahora es que podemos hacer al respecto. Simplemente, debemos adaptarnos a los cambios. Lo primero que debes hacer es verificar si tu sitio está optimizado para móviles. Si notas que no lo está, tendrás que adaptarlo para que tu clasificación en Google no se vea afectada. Aquí te indicamos algunas pautas:
Verificar si el sitio está optimizado para móviles
Si eres un administrador web y deseas verificar si tu sitio está correctamente optimizado para móviles puedes usar las herramientas que Google Developers pone a tu disposición. Lo primero que debes hacer es ingresar a la “Prueba de optimización para móviles” de Google Developers.
Sólo debes pegar la URL de tu sitio, esperar que se complete el análisis (que sólo toma un par de segundos) y te indicará si la página está optimizada para móviles o no. Esta herramienta es genial pues si tu página no pasa la prueba, te indica las razones por las que no considera que el sitio esté optimizado para móviles. Asegúrate también de verificar que todos los recursos carguen correctamente. Por suerte, esta herramienta también te entrega detalle de los recursos que han sido bloqueados.
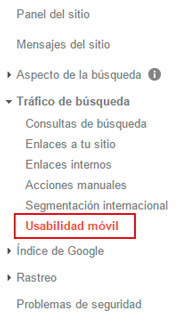
Si deseas información más detallada puedes ingresar a las Herramientas para webmasters de Google, que ahora tiene una opción llamada “Usabilidad móvil”. Si ya has añadido tu sitio, deberías poder encontrar esta opción desde tu panel de control, al desplegar “Tráfico de búsqueda”.
Una vez que ha realizado el análisis de usabilidad de un sitio, se registrarán los errores de usabilidad móvil que ha detectado, los coloca en una lista, de modo que conoces los errores específicos y puedes mejorar tu sitio web corrigiendo dichos errores.
Verificar cómo luce tu sitio en diversos dispositivos móviles
Tendrás que hacer uso del navegador Google Chrome que incluye las “Herramientas para desarrolladores”. Si no lo tienes instalado, puedes descargarlo gratuitamente de su página oficial. También, deberás instalar la extensión de DevTools pues Googlebot no acepta cookies y es la única manera de deshabilitarlas en DevTools.
Una vez instalado y abierto el navegador, debes pinchar sobre la tuerca que aparece al lado del menú hamburguesa y dirigirte a la opción Cookies, luego deberás pinchar sobre “Disable Cookies”. Si lo has hecho correctamente te aparecerá un mensaje en verde, informándote que efectivamente has deshabilitado las cookies.
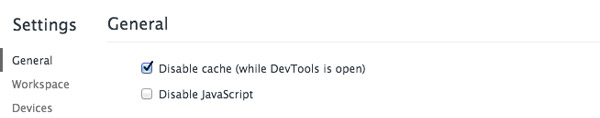
Una vez deshabilitadas las cookies debes pinchar sobre el menú “Ver > Opciones para desarrolladores > Herramientas para desarrolladores”. Cuanto estés dentro de Chrome DevTools, deberás pinchar sobre el icono de la tuerca y deshabilitar la caché.
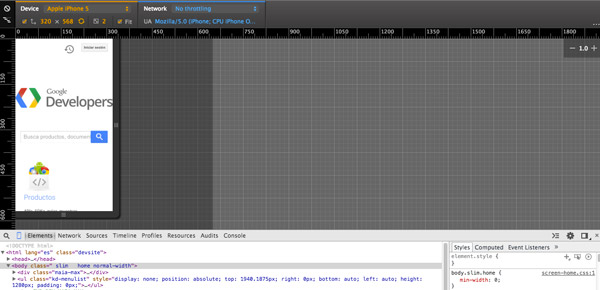
Luego debes pinchar sobre el icono del móvil para que puedas pasar a la vista de previsualización. Si has pinchado sobre el botón correcto, deberías tener una vista parecida a la siguiente:
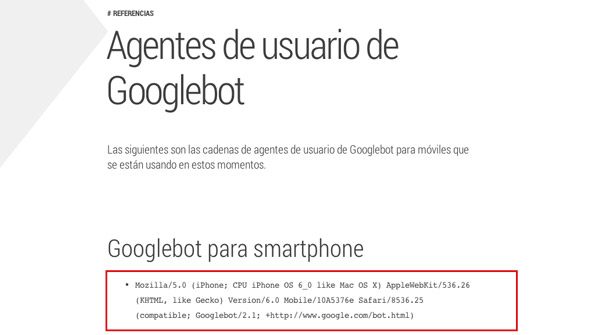
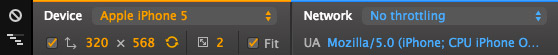
Luego, deberás copiar la información que aparece en Agentes de Usuario de Googlebot, en la parte que indica “Googlebot para smartphone“.
Esta información deberás copiarla en la casilla que indica UA. Una vez hayas hecho esto, puedes elegir el dispositivo de tu preferencia, en nuestro caso hemos elegido el iPhone 5.
De esta manera, serás capaz de ver cualquier sitio web, tal como le ve el Googlebot para móviles. Esta es, sin duda, una herramienta valiosa para cualquier desarrollador.
Para resumir, los pasos son los siguientes:
- Instalar Google Chrome y la barra de extensión de DevTools.
- Deshabilitar las cookies desde la barra de extensión de DevTools y el caché desde las opciones de configuración de Chrome DevTools.
- Pinchar sobre el icono de móvil para ingresar a la vista de previsualización.
- Copiar la información reciente de Googlebot para Smartphone y pegarla en el campo que indica UA.
- Cambiar el “Device” y elegir de la lista el modelo de móvil deseado.
Verificar la velocidad de tu sitio web
Ya que la velocidad es una cuestión importante, tanto para ordenadores como para móviles, te recomendamos también verificar la velocidad de tu sitio web. Recuerda que los usuarios móviles esperan el mismo tiempo de respuesta en dispositivos móviles y muchas veces su velocidad de conexión no es óptima o tal vez se conectan a una red wifi pública que es compartida por muchos usuarios. Debes considerar todos los escenarios y procurar que tu sitio web no pese demasiado pues te podría generar problemas de carga.
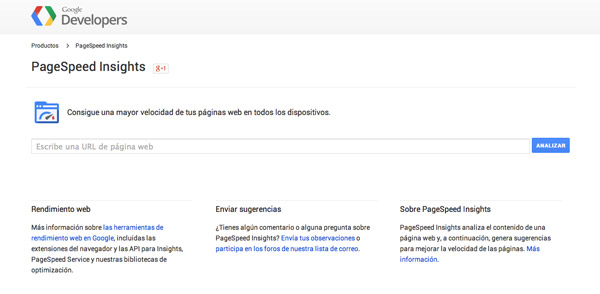
Para verificar la velocidad de tu página, nada mejor que PageSpeed Insights, herramienta que Google pone a tu disposición de manera gratuita. Sólo debes ingresar a la página oficial de PageSpeed Insights y colocar la URL de tu sitio en el campo respectivo. Tras unos segundos de análisis, la herramienta te entregará los resultados de velocidad en un porcentaje.
Lo más genial de esta herramienta es que te indica la velocidad tanto para móviles como para ordenadores, de tal manera que puedes comparar ambos valores. Además no sólo lista los errores específicos que afectan la velocidad según la prioridad en la que deben ser atendidos, sino que también te indica cómo corregirlos.
En conclusión
Google ha hablado, y ya que de ahora en adelante toma en cuenta a los sitios móviles, debes prepararte para ello.
Si bien las herramientas que te hemos listado son suficientes para verificar si tu sitio está optimizado para móviles, puedes obtener información más detallada si posees una cuenta en Herramientas para webmasters de Google. Esta aplicación de Google contiene diversas opciones que te permiten verificar una gran variedad de aspectos de tu sitio, desde el tráfico hasta los problemas de usabilidad. Si tienes dudas puedes ingresar a la página de Ayuda.
También puedes ingresar a la Guía para móviles dirigida a Webmasters de Google Developers que se encuentra totalmente en español y te guía paso a paso. Te deseamos suerte en la optimización de tu sitio.
Por favor, comparte este post con la gente a la que pienses que esta información les puede ser de utilidad.















1 Comment
ME PUEDEN AYUDAR CON ESTE TEMA POR FAVOR?