Los gráficos estadísticos no son un elemento muy común en sitios web, sin embargo, realmente se pueden sacar provecho de ellos, especialmente en páginas de destino donde se desea convencer a los visitantes de comprar cierto producto o servicio. Añadir cifras exactas a la ecuación podría mejorar tremendamente la tasa de conversión del sitio. Para poder añadir estos gráficos estadísticos más rápidamente necesitarás hacer uso de diversos recursos, por esta razón en este artículo hemos listados algunas librerías JavaScript gratuitas que te permiten crear diagramas estadísticos. Hemos considerado sólo las librerías JavaScript que poseen gráficos circulares.
Morris.js
Morris.js es una API sencilla para dibujar gráficos de barras, líneas, áreas y también diagramas circulares. Posee un estilo bastante simple, que podría ir a la perfección con sitios de estilo minimalista y diseño flat.
Easy Pie Chart
Easy Pie Chart es un plugin que hace uso del elemento canvas para renderizar gráficos circulares para valores unitarios. Los gráficos tienen opción de personalización, son sencillo de implementar e incluso se puede modificar su escala para optimizarlos en pantallas de retina.
jqPlot
jqPlot es un plugin para la creación de gráficos estadísticos. Permite obtener diagramas circulares, de líneas y de barras gracias a características como rotación de ejes del texto, resaltado de datos, anotaciones, diversos estilos, etc. Con jqPlot puedes crear una gran variedad de gráficos estadísticos con el estilo que prefieras.
JavaScript VectorGraphics Library
Esta librería te ofrece funciones para dibuja gráficos como círculos, elipses, líneas oblicuas y polígonos. No es en sí una librería para creación de diagramas circulares, pero gracias a sus herramientas puedes lograrlo.
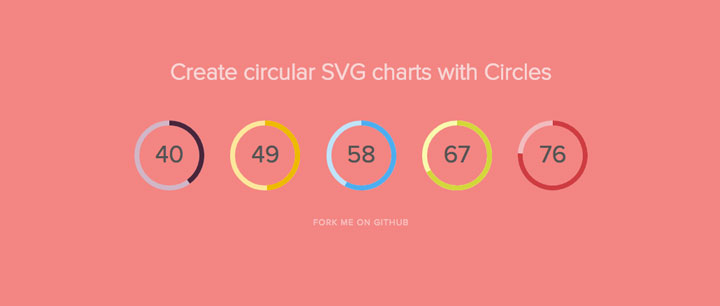
Circles
Circles es una librería ligera que no posee ninguna dependencia. Circles te permite generar gráficos circulares en formato SVG de manera rápida. Incluye también animaciones sencillas que muestran cómo se va cargando la línea de color que representa el porcentaje de cada gráfico, lo que le añade mayor interactividad. Te invitamos a que veas la demostración con tus propios ojos.
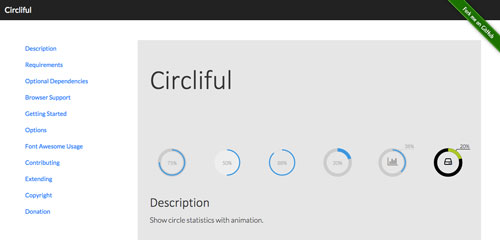
Circliful
Al igual que Circles, Circliful es una librería que te permite crear únicamente gráficos estadísticos circulares que poseen animaciones sencillas. Incluye diversas opciones de configuración, es de diseño responsive y hace uso de SVG y jQuery.
Cake Chart
Cake Chart es una librería de JavaScript para crear diagramas circulares de varias capas, tal como se muestra en la imagen. Cake Chart no es un componente totalmente automático y hay ciertas líneas de código que debes añadir para que sea totalmente funcional, sin embargo, en la página de descarga encontrarás la documentación necesaria para poder hacerlo.
jQuery Kontrol
jQuery Kontrol es una librería para jQuery experimental que posee controles para interfaz de usuario como barras y gráficos circulares. Hace uso del elemento canvas, de modo que no necesita sprites en formato PNG o JPG. También posee opciones para eventos de teclado, pantallas táctiles y rueda del ratón.
Peity
Peity es un plugin sencillo para jQuery que te permite convertir tu contenido en gráficos simples SVG. Todos estos gráficos son pequeños, hasta en miniatura se podría considerar y son compatibles en cualquier navegador que admita gráficos SVG.
Chart.js
Chart.js es una librería orientada a objetos para diseñadores y desarrolladores. Existen 6 maneras de visualizar los datos en gráficos mediante el uso del elementos canvas. Puedes personalizar tus gráficos estadísticos y cada uno de ellos posee animaciones. Admite pantallas de retina y es compatible en navegadores modernos.
Circle Donut Chart
Esta librería hace uso de los parámetros de tu código y los transforma en diagramas circulares de diseño flat. Cada uno de estos gráficos se encuentran en formato de SVG y al cambiar ciertos valores puedes implementar animaciones sencillas.
Pizza Pie Charts
Pizza es una librería para creación de gráficos estadísticos de varios tipos. Ha sido creado tomando como ejemplo e inspiración la framework Snap de Adobe. Pizza Pie Charts pone principal énfasis en la integración simple mediante HTML y CSS. Hace uso de gráficos SVG, de modo que tus diagramas pueden verse bien en dispositivos con pantalla de retina.
Google Charts
Google Charts es la galería oficial de Google, es de uso gratuito para desarrolladores y posee una gran variedad de gráficos estadísticos que pueden ser personalizados para ser incluidos en tus proyectos. Hace uso de gráficos SVG de modo que también sirve para sitios web responsive.